|
1300
|
Is it possible to cancel or discard the values during validation
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub Exg2antt1_ValidateValue(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByVal NewValue As Object, ByRef Cancel As Boolean) Handles Exg2antt1.ValidateValue
With Exg2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Debug.Print( "The DiscardValidateValue restores back the previously values." )
.DiscardValidateValue()
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.CauseValidateValue = exontrol.EXG2ANTTLib.ValidateValueType.exValidateCell
.Columns.Add("Date").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DateType
.Columns.Add("Text").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
With .Items
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
End With
.EndUpdate()
End With
|
|
1299
|
Is it possible to validate the values of the cells only when user leaves the focused item
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub Exg2antt1_ValidateValue(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByVal NewValue As Object, ByRef Cancel As Boolean) Handles Exg2antt1.ValidateValue
With Exg2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Cancel = True
Debug.Print( "You can not leave the item/record until the Cancel is False." )
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.CauseValidateValue = exontrol.EXG2ANTTLib.ValidateValueType.exValidateItem
.Columns.Add("Date").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DateType
.Columns.Add("Text").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
With .Items
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
End With
.EndUpdate()
End With
|
|
1298
|
We would like to validate the values of the cells. Is it possible
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub Exg2antt1_ValidateValue(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByVal NewValue As Object, ByRef Cancel As Boolean) Handles Exg2antt1.ValidateValue
With Exg2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." )
Cancel = True
Debug.Print( "You can not leave the cell until the Cancel is False." )
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.CauseValidateValue = exontrol.EXG2ANTTLib.ValidateValueType.exValidateCell
.Columns.Add("Date").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DateType
.Columns.Add("Text").Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
With .Items
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
.set_CellValue(.AddItem(#1/1/2001#),1,"text")
End With
.EndUpdate()
End With
|
|
1297
|
Is there any way to add auto-numbering
With Exg2antt1
With .Columns
.Add("Items")
With .Add("Pos")
.FormatColumn = "1 pos ''"
.Position = 0
End With
End With
With .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
End With
End With
|
|
1296
|
How can I format my column to display the percent values “5,00%”
With Exg2antt1
.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
With .Items
.AddItem(0.5)
.AddItem(0.4)
.AddItem(0.75)
End With
End With
|
|
1295
|
I can't control bar's transparency if the bar is overlaid. What can be done

Dim h
With Exg2antt1
.ScrollBySingleLine = True
.Columns.Add("Task")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.set_Overlaid(exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsTransparent,0)
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"A1")
.set_ItemBar(h,"A1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,80)
.AddBar(h,"Task",#1/3/2001#,#1/5/2001#,"A2")
.AddBar(h,"Task",#1/4/2001#,#1/7/2001#,"A3")
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/7/2001#,#1/10/2001#,"A1")
.AddBar(h,"Task",#1/8/2001#,#1/12/2001#,"A3")
.set_ItemBar(h,"A3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,50)
End With
End With
|
|
1294
|
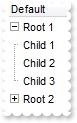
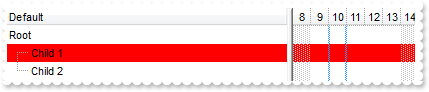
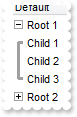
How can I show the child items with no identation

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 12
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exThinLine
.Columns.Add("Default")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
End With
End With
|
|
1293
|
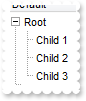
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesAtRoot
.Indent = 12
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
End With
End With
|
|
1292
|
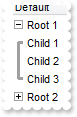
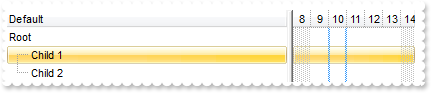
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesOutside
.Indent = 12
.Columns.Add("Default")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
End With
End With
|
|
1291
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesInsideLeaf
.Indent = 12
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
End With
End With
|
|
1290
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesInside
.Indent = 12
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
End With
End With
|
|
1289
|
Is there other ways of showing the hierarchy lines (exGroupLines)

Dim h
With Exg2antt1
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLines
.Indent = 12
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(.InsertItem(h,Nothing,"Child 2"),Nothing,"SubChild 2")
.InsertItem(h,Nothing,"Child 3")
.set_ExpandItem(h,True)
End With
End With
|
|
1288
|
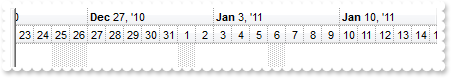
How can I specify non-working dates for any year, as a repetitive expression for instance

With Exg2antt1
With .Chart
.AdjustLevelsToBase = True
.set_PaneWidth(False,0)
.FirstVisibleDate = #12/24/2010#
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate("shortdateF(value) left 5 in ('01/01','01/06','04/25','05/01','06/02','08/15','11/01','12/08','12/25','12/26')")
End With
End With
|
|
1287
|
Is it possible to specify the Easter and a day after as being non-working
With Exg2antt1
With .Chart
.AdjustLevelsToBase = True
.set_PaneWidth(False,0)
.FirstVisibleDate = #4/14/2011#
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate("not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) " & _
"mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) " & _
"mod 7)))) or (floor(value)= =:2 + 1))")
End With
End With
|
|
1286
|
Here's a simple sample to compute the Easter day
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Year").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
.Numeric = exontrol.EXG2ANTTLib.NumericEnum.exInteger
End With
.Columns.Add("Easter").ComputedField = "date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) +" & _
" int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
With .Items
.AddItem(2008)
.AddItem(2009)
.AddItem(2010)
.AddItem(2011)
End With
.EndUpdate()
End With
|
|
1285
|
How do I specify the Easter or holydays as non-working
With Exg2antt1
With .Chart
.AdjustLevelsToBase = True
.set_PaneWidth(False,0)
.FirstVisibleDate = #4/14/2011#
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate("month(value) = 7")
.AddNonworkingDate("not(month(value) in (3,4)) ? 0 : ( floor(value)=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19" & _
")) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)" & _
")))")
End With
End With
|
|
1284
|
Is it possible to add a repetitive expression to define non-working dates
With Exg2antt1
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = #1/1/2010#
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.LevelCount = 2
.AddNonworkingDate(#1/13/2010#)
.AddNonworkingDate("month(value) = 1 and (day(value) in (1,6))")
End With
End With
|
|
1283
|
How do I get the Easter date
With Exg2antt1
.Columns.Add("Easter").FormatColumn = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((" & _
"year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
With .Items
.AddItem(#1/1/1989#)
.AddItem(#1/1/2001#)
.AddItem(#1/1/2002#)
.AddItem(#1/1/2003#)
.AddItem(#1/1/2010#)
End With
End With
|
|
1282
|
How can I calculate the number of visible units
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Exg2antt1_Click(ByVal sender As System.Object) Handles Exg2antt1.Click
With Exg2antt1
With .Chart
Debug.Print( "UnitCount:" )
Debug.Print( .get_CountVisibleUnits(.get_DateFromPoint(0,-1),.get_DateFromPoint(1,-1)) )
End With
End With
End Sub
With Exg2antt1
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = #1/1/2010#
.LevelCount = 2
End With
End With
|
|
1281
|
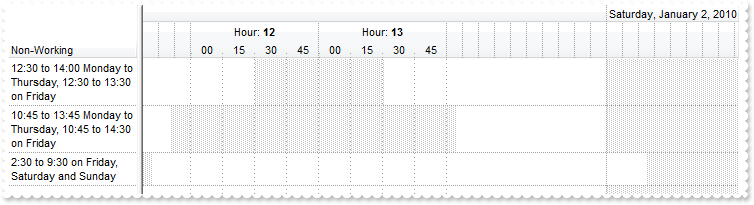
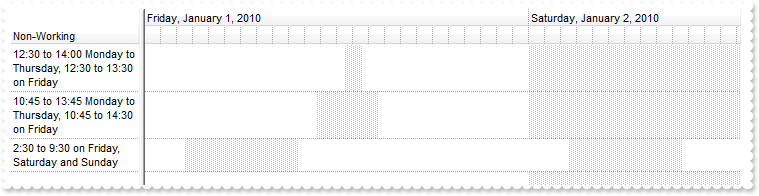
Is it possible to specify the nonworking up to minutes and I can see when using the inside zoom feature

Dim h
With Exg2antt1
.BeginUpdate()
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.set_PaneWidth(False,128)
.LevelCount = 3
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.UnitWidth = 16
.DrawLevelSeparator = exontrol.EXG2ANTTLib.LevelLineEnum.exLevelNoLine
With .get_Level(2)
.Unit = exontrol.EXG2ANTTLib.UnitEnum.exMinute
.Count = 60
End With
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exMinute
.ResizeUnitCount = 15
.AllowInsideZoom = True
With .DefaultInsideZoomFormat
.InsideUnit = exontrol.EXG2ANTTLib.UnitEnum.exMinute
.InsideCount = 15
.InsideLabel = "<%nn%>"
.OwnerLabel = "Hour: <b><%h%>"
.DrawGridLines = True
End With
.InsideZooms.Add(#1/1/2010 0:00:00 PM#)
.InsideZooms.Add(#1/1/2010 1:00:00 PM#)
.FirstVisibleDate = #1/1/2010 9:00:00 AM#
End With
.Columns.Add("Non-Working").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
With .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""12:30:00"" and timeF(value) <=""14:00:00"" ));5:( timeF(value)>=""12:30:00"" and" & _
" timeF(value) <=""13:30:00"" );6:1;0:1) ")
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""10:45:00"" and timeF(value) <=""13:45:00"" ));5:( timeF(value)>=""10:45:00"" and" & _
" timeF(value) <=""14:30:00"" );6:1;0:1) ")
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""02:30:00"" and timeF(value) <=""09:30:00"" ));1:0;2:0;3:0;4:0) ")
End With
.EndUpdate()
End With
|
|
1280
|
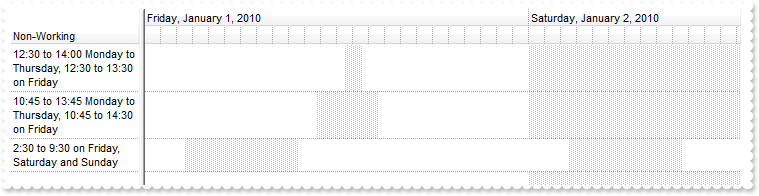
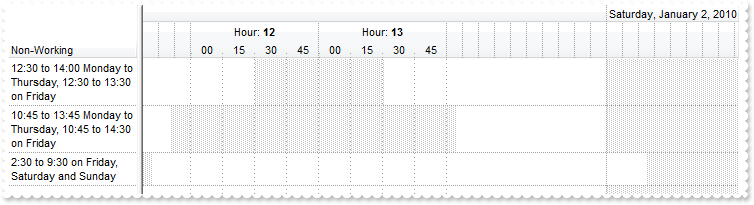
Is it possible to show the non-working units up to minutes

Dim h
With Exg2antt1
.BeginUpdate()
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.set_PaneWidth(False,128)
.FirstVisibleDate = #1/1/2010#
.LevelCount = 2
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.UnitWidth = 16
.DrawLevelSeparator = exontrol.EXG2ANTTLib.LevelLineEnum.exLevelNoLine
With .get_Level(1)
.Unit = exontrol.EXG2ANTTLib.UnitEnum.exMinute
.Count = 60
End With
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exMinute
.ResizeUnitCount = 15
End With
.Columns.Add("Non-Working").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
With .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""12:30:00"" and timeF(value) <=""14:00:00"" ));5:( timeF(value)>=""12:30:00"" and" & _
" timeF(value) <=""13:30:00"" );6:1;0:1) ")
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""10:45:00"" and timeF(value) <=""13:45:00"" ));5:( timeF(value)>=""10:45:00"" and" & _
" timeF(value) <=""14:30:00"" );6:1;0:1) ")
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.set_ItemNonworkingUnits(h,False,"weekday(value) case (default:((timeF(value)>=""02:30:00"" and timeF(value) <=""09:30:00"" ));1:0;2:0;3:0;4:0) ")
End With
.EndUpdate()
End With
|
|
1279
|
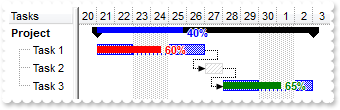
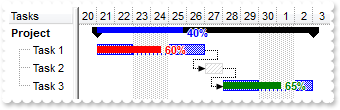
Is it possible to define several type of progress bars

Dim h,h1,h2,h3
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,64)
With .Bars.Copy("Progress","ProgressT")
.Color = Color.FromArgb(255,0,0)
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolid
.Height = 7
End With
.Bars.Add("Task%ProgressT:Split").Shortcut = "Task"
With .Bars.Item("Progress")
.Color = Color.FromArgb(0,0,255)
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolidUp
End With
.Bars.Add("Summary%Progress").Shortcut = "Summary"
End With
With .Items
h = .AddItem("Project")
.set_ItemHeight(h,16)
.set_CellValue(h,1,#9/21/2006#)
.set_CellValue(h,2,#10/3/2006#)
.AddBar(h,"Summary",.get_CellValue(h,1),.get_CellValue(h,2),"sum")
.set_ItemBar(h,"sum",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.4)
.set_ItemBar(h,"sum",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
h1 = .InsertItem(h,Nothing,"Task 1")
.set_CellValue(h1,1,.get_CellValue(h,1))
.set_CellValue(h1,2,#9/27/2006#)
.AddBar(h1,"Task",.get_CellValue(h1,1),.get_CellValue(h1,2),"K1")
.set_ItemBar(h1,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.6)
.set_ItemBar(h1,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
h2 = .InsertItem(h,Nothing,"Task 2")
.set_CellValue(h2,1,.get_CellValue(h1,2))
.set_CellValue(h2,2,#9/28/2006#)
.AddBar(h2,"Unknown",.get_CellValue(h2,1),.get_CellValue(h2,2),"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .InsertItem(h,Nothing,"Task 3")
.set_CellValue(h3,1,.get_CellValue(h2,2))
.set_CellValue(h3,2,.get_CellValue(h,2))
.AddBar(h3,"Task",.get_CellValue(h3,1),.get_CellValue(h3,2),"K3")
.set_ItemBar(h3,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.65)
.set_ItemBar(h3,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_ItemBar(h3,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentColor,32768)
.AddLink("L2",h2,"K2",h3,"K3")
.GroupBars(h1,"K1",False,h2,"K2",True,31,"0;4")
.GroupBars(h2,"K2",False,h3,"K3",True,31,"0;2")
.DefineSummaryBars(h,"sum",h1,"K1")
.DefineSummaryBars(h,"sum",h2,"K2")
.DefineSummaryBars(h,"sum",h3,"K3")
.set_ExpandItem(h,True)
.set_ItemBold(h,True)
End With
.EndUpdate()
End With
|
|
1278
|
Is it possible to display the percent bar over the summary bar

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.LevelCount = 2
.set_PaneWidth(False,64)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Color = Color.FromArgb(0,0,255)
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolidUp
End With
.Bars.Add("Summary%Progress").Shortcut = "SummaryP"
End With
With .Items
h = .AddItem("Summary")
.AddBar(h,"SummaryP",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.4)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
End With
.EndUpdate()
End With
|
|
1277
|
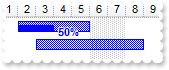
How can I display the percent value in the lower side of the bar

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolid
.Height = 7
.Color = Color.FromArgb(0,0,255)
End With
.Bars.Add("Task%Progress").Shortcut = "Percent"
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.5)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignPercent,2)
h = .AddItem("Task 2")
.AddBar(h,"Percent",#1/3/2001#,#1/9/2001#,"K2")
End With
.EndUpdate()
End With
|
|
1276
|
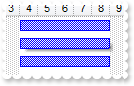
Is it possible to change the percent's height

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolid
.Height = 7
End With
.Bars.Add("Task%Progress")
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.5)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
End With
.EndUpdate()
End With
|
|
1275
|
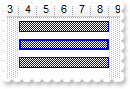
How can I change the pattern for the percent bar

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBDiagonal
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolid
.Color = Color.FromArgb(196,0,0)
End With
.Bars.Add("Task%Progress")
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.4)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
End With
.EndUpdate()
End With
|
|
1274
|
How can I change the look for the percent bar using EBN

Dim h
With Exg2antt1
.BeginUpdate()
.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Color32 = &H1000000
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeSolid
.Height = 7
End With
.Bars.Add("Task%Progress")
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.4)
End With
.EndUpdate()
End With
|
|
1273
|
Is it possible to align the percent bar to the bottom of the bar

Dim h
With Exg2antt1
.BeginUpdate()
.DefaultItemHeight = 32
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,64)
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Height = 28
.Bars.Add("Task%Progress").Shortcut = "Percent"
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",#1/2/2001#,#1/14/2001#,"K1","text inside")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignCaption,0)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.75)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentCaptionFormat,"%p%")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignPercent,2)
End With
.EndUpdate()
End With
|
|
1272
|
Is it possible to show the percent on the bottom side of the bar, so I can leave the text upside

Dim h
With Exg2antt1
.BeginUpdate()
.DefaultItemHeight = 32
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,64)
.FirstVisibleDate = #1/1/2001#
With .Bars
.Item("Task").Height = 28
With .Item("Progress")
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
.Height = 20
.Color = Color.FromArgb(0,0,255)
End With
.Add("Task%Progress").Shortcut = "Percent"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",#1/2/2001#,#1/14/2001#,"K1","text inside")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignCaption,0)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.75)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentCaptionFormat,"<br>%p%")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,1)
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResizePercent,False)
End With
.EndUpdate()
End With
|
|
1271
|
Is it possible to assign a multiple lines labels/captions to a bar

Dim h
With Exg2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.set_ItemHeight(h,32)
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"Line1<br>Line2")
End With
End With
|
|
1270
|
Does your control supports multiple lines tooltip
With Exg2antt1
.set_HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icon" & _
"s and pictures.<br><img>pic1</img> picture ..."
End With
|
|
1269
|
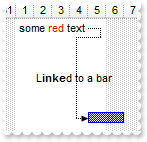
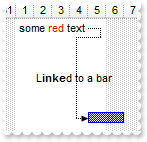
It is possible to write the word in red/color or to add a tooltip or a link to the word

Dim h1,h2
With Exg2antt1
.Columns.Add("Task")
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/26/2000#
.set_PaneWidth(False,32)
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"",#1/1/2001#,#1/5/2001#,"K1","some <fgcolor=FF0000>red</fgcolor> text")
.set_ItemBar(h1,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,False)
.set_ItemBar(h1,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"And here goes the <b>tooltip</b> of the text. ")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.set_ItemBar(h2,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"And here goes the <b>tooltip</b> of the bar. ")
.AddLink("L1",h1,"K1",h2,"K2")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"L<b>inke</b>d to a bar")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkToolTip,"And here goes the <b>tooltip</b> of the link. ")
End With
End With
|
|
1268
|
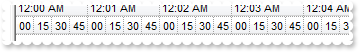
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

With Exg2antt1
.BeginUpdate()
With .Chart
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMonth,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exWeek,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exDay,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" & _
"%>, <%yyyy%><||><||>4096")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHour,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" & _
"> <%h%> <%AM/PM%><||><||>65536")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " & _
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" & _
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exMonth,"<%loc_mmmm%>/<%yyyy%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exWeek,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exDay,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exHour,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
End With
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = #1/1/2001#
.LevelCount = 4
.get_Level(0).Label = 4096
.get_Level(1).Label = 65536
.get_Level(2).Label = 1048576
With .get_Level(3)
.Count = 15
.Label = 16777216
End With
End With
.EndUpdate()
End With
|
|
1267
|
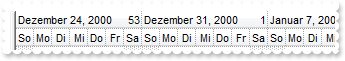
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

With Exg2antt1
.BeginUpdate()
With .Chart
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMonth,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exWeek,"<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exDay,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" & _
"%>, <%yyyy%><||><||>4096")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHour,"<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" & _
"> <%h%> <%AM/PM%><||><||>65536")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " & _
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" & _
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exMonth,"<%loc_mmmm%>/<%yyyy%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exWeek,"<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exDay,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exHour,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
.set_LabelToolTip(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
End With
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
End With
.EndUpdate()
End With
|
|
1266
|
It is possible to use seconds/minutes/hours as time scale in your control
With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = #1/1/2001#
.LevelCount = 4
.get_Level(0).Label = 4096
.get_Level(1).Label = 65536
.get_Level(2).Label = 1048576
With .get_Level(3)
.Count = 15
.Label = 16777216
End With
End With
.EndUpdate()
End With
|
|
1265
|
Is it possible to resize chart's column/level using the mouse as we can for the columns, but do not want to resize up to hours
With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,32)
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.AllowInsideZoom = True
.AllowResizeInsideZoom = True
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.InsideUnit = exontrol.EXG2ANTTLib.UnitEnum.exHour
.InsideCount = 24
.DrawTickLines = False
.DrawGridLines = False
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
End With
End With
.Columns.Add("Default")
With .Items
.AddBar(.AddItem("Task"),"Task",#1/3/2008#,#1/8/2008#)
End With
.EndUpdate()
End With
|
|
1264
|
Is it possible to resize chart's column/level using the mouse as we can for the columns
With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,32)
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.AllowInsideZoom = True
.AllowResizeInsideZoom = True
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.DrawTickLines = False
.DrawGridLines = False
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
End With
End With
.Columns.Add("Default")
With .Items
.AddBar(.AddItem("Task"),"Task",#1/3/2008#,#1/8/2008#)
End With
.EndUpdate()
End With
|
|
1263
|
How can I empty or clear the undo/redo queue
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,48)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"")
Debug.Print( Exg2antt1.Chart.get_UndoListAction() )
Debug.Print( "Clear undo/redo queue" )
Exg2antt1.Chart.AllowUndoRedo = False
Exg2antt1.Chart.AllowUndoRedo = True
Debug.Print( Exg2antt1.Chart.get_UndoListAction() )
End With
.EndUpdate()
End With
|
|
1262
|
How can I remove the undo/redo queue
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,48)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"")
Debug.Print( Exg2antt1.Chart.get_UndoListAction() )
Debug.Print( "Clear undo/redo queue" )
Exg2antt1.Chart.UndoRemoveAction()
Exg2antt1.Chart.RedoRemoveAction()
Debug.Print( Exg2antt1.Chart.get_UndoListAction() )
End With
.EndUpdate()
End With
|
|
1261
|
Is it possible to prevent adding an undo operation for instance the RemoveLink(LinkKey) I call during the AddLink event
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub Exg2antt1_AddLink(ByVal sender As System.Object, ByVal LinkKey As String) Handles Exg2antt1.AddLink
With Exg2antt1
.Items.RemoveLink(LinkKey)
.Chart.UndoRemoveAction(10,1)
.Chart.UndoRemoveAction(11,1)
Debug.Print( .Chart.get_UndoListAction() )
End With
End Sub
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub Exg2antt1_ChartEndChanging(ByVal sender As System.Object, ByVal Operation As exontrol.EXG2ANTTLib.BarOperationEnum) Handles Exg2antt1.ChartEndChanging
With Exg2antt1
Debug.Print( .Chart.get_UndoListAction() )
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,48)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"")
End With
.EndUpdate()
End With
|
|
1260
|
Is it possible to rename the links from "Link1" to my choice
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub Exg2antt1_AddLink(ByVal sender As System.Object, ByVal LinkKey As String) Handles Exg2antt1.AddLink
With Exg2antt1
.Items.set_Link(LinkKey,exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkKey,"newIDlink")
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
With Exg2antt1
Debug.Print( .Chart.get_LinkFromPoint(-1,-1) )
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.set_PaneWidth(False,48)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,"")
.AddBar(.AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,"")
End With
.EndUpdate()
End With
|
|
1259
|
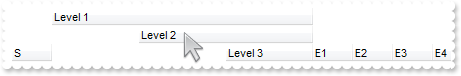
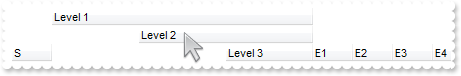
How can I prevent highlighting the column from the cursor - point

With Exg2antt1
.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" & _
"gEgI=")
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,&H1000000)
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
1258
|
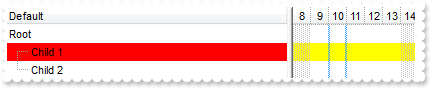
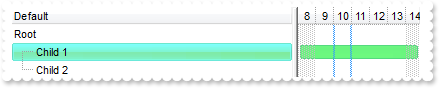
Is it possible to specify the background color for the item in the chart part only
Dim h,hC
With Exg2antt1
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Child 1")
Exg2antt1.Chart.set_ItemBackColor(hC,Color.FromArgb(255,0,0))
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
End With
|
|
1257
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

Dim h,hC
With Exg2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
.Columns.Add("Default")
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Child 1")
.set_ItemBackColor32(hC,&H1ffff00)
Exg2antt1.Chart.set_ItemBackColor32(hC,&H300ff00)
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
End With
|
|
1256
|
How do I change the visual appearance for the entire item, using your EBN technology

Dim h,hC
With Exg2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Child 1")
.set_ItemBackColor32(hC,&H1000000)
Exg2antt1.Chart.set_ItemBackColor32(hC,&H1000000)
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
End With
|
|
1255
|
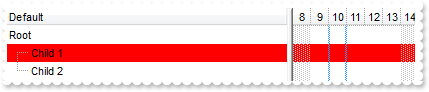
is it possible to specify the a different background color for the item, list and chart part

Dim h,hC
With Exg2antt1
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Child 1")
.set_ItemBackColor(hC,Color.FromArgb(255,0,0))
Exg2antt1.Chart.set_ItemBackColor(hC,Color.FromArgb(255,255,0))
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
End With
|
|
1254
|
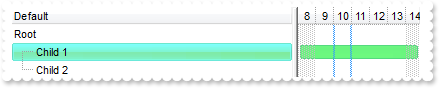
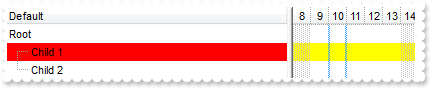
Is it possible to specify the background color for the entire row, including the chart part

Dim h,hC
With Exg2antt1
.Columns.Add("Default")
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,Nothing,"Child 1")
.set_ItemBackColor(hC,Color.FromArgb(255,0,0))
Exg2antt1.Chart.set_ItemBackColor(hC,Color.FromArgb(255,0,0))
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
End With
|
|
1253
|
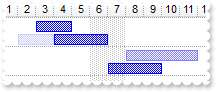
Is it possible to prevent overlaying the bars while moving or resizing the bars, so they get arranged once the bar is moved or resized
Dim h
With Exg2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.Columns.Add("Task")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.OverlaidOnMoving = False
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
.AddItem("")
h = .AddItem("Task")
.AddBar(h,"Task",#1/7/2001#,#1/10/2001#,"A1")
.AddBar(h,"Task",#1/8/2001#,#1/12/2001#,"A3")
End With
.EndUpdate()
End With
|
|
1252
|
Is it possible display numbers in the same format no matter of regional settings in the control panel
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = .AddItem(-100000.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = .AddItem(-100000.27)
.set_FormatCell(h,0,"(value format '2|.|3|,|1|1')")
End With
.EndUpdate()
End With
|
|
1251
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(0.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(0.27)
.set_FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'")
End With
.EndUpdate()
End With
|
|
1250
|
How can I specify the format for negative numbers
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(-100000.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(-100000.27)
.set_FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'")
End With
.EndUpdate()
End With
|
|
1249
|
Is it possible to change the grouping character when display numbers
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'")
End With
.EndUpdate()
End With
|
|
1248
|
How can I display numbers with 2 digits in each group
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(100000.27)
.set_FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'")
End With
.EndUpdate()
End With
|
|
1247
|
How can I display my numbers using a different decimal separator
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'")
End With
.EndUpdate()
End With
|
|
1246
|
Is it possible to display the numbers using 3 (three) digits
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Def").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
With .Items
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'")
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'")
h = .AddItem(100.27)
.set_FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'")
End With
.EndUpdate()
End With
|
|
1245
|
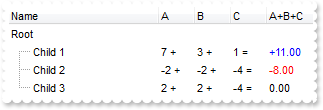
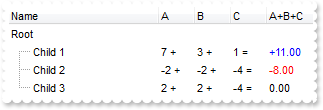
Is it possible to format numbers

Dim h,h1
With Exg2antt1
.BeginUpdate()
.MarkSearchColumn = False
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("Name")
With .Add("A")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Add("B")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Add("C")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Add("A+B+C")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
End With
With .Items
h = .AddItem("Root")
.set_CellValueFormat(h,4,exontrol.EXG2ANTTLib.ValueFormatEnum.exComputedField)
h1 = .InsertItem(h,Nothing,"Child 1")
.set_CellValue(h1,1,7)
.set_CellValue(h1,2,3)
.set_CellValue(h1,3,1)
h1 = .InsertItem(h,Nothing,"Child 2")
.set_CellValue(h1,1,-2)
.set_CellValue(h1,2,-2)
.set_CellValue(h1,3,-4)
h1 = .InsertItem(h,Nothing,"Child 3")
.set_CellValue(h1,1,2)
.set_CellValue(h1,2,2)
.set_CellValue(h1,3,-4)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1244
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
With Exg2antt1
.ShowToolTip(.Chart.get_BarFromPoint(-1,-1),"",2,"4","-4")
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Def")
With .Chart
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2010#,#1/5/2010#,"A","A")
.AddBar(h,"Task",#1/5/2010#,#1/8/2010#,"B","B")
.AddBar(h,"Task",#1/8/2010#,#1/11/2010#,"C","C")
.GroupBars(h,"A",False,h,"B",True,39)
.GroupBars(h,"B",False,h,"C",True,39)
End With
.EndUpdate()
End With
|
|
1243
|
How can I set the column's width to my desired width
With Exg2antt1
.ColumnAutoResize = False
With .Columns
.Add("A").Width = 128
.Add("B").Width = 128
End With
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
End With
|
|
1242
|
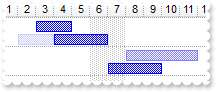
Is it possible to prevent intersection of three bars or more

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Def")
With .Chart
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2010#,#1/5/2010#,"A","A")
.AddBar(h,"Task",#1/5/2010#,#1/8/2010#,"B","B")
.AddBar(h,"Task",#1/8/2010#,#1/11/2010#,"C","C")
.GroupBars(h,"A",False,h,"B",True,39)
.GroupBars(h,"B",False,h,"C",True,39)
End With
.EndUpdate()
End With
|
|
1241
|
Is it possible to prevent intersection of two bars

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Def")
With .Chart
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2010#,#1/5/2010#,"A","A")
.AddBar(h,"Task",#1/5/2010#,#1/8/2010#,"B","B")
.GroupBars(h,"A",False,h,"B",True,39)
End With
.EndUpdate()
End With
|
|
1240
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value
Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Value")
.Columns.Add("FormatCell")
With .Items
h = .AddItem(1)
.set_CellValue(h,1,12)
.set_FormatCell(h,1,"currency(value)")
h = .AddItem(#1/1/2001#)
.set_CellValue(h,1,#1/1/2001#)
.set_CellValueFormat(h,1,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_FormatCell(h,1,"longdate(value) replace '2001' with '<b>2001</b>'")
End With
.EndUpdate()
End With
|
|
1239
|
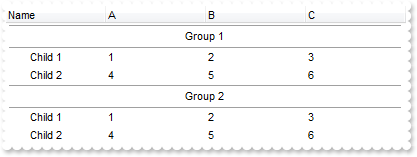
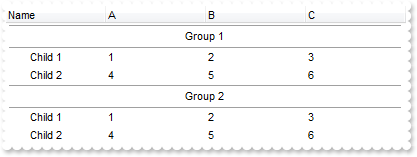
How can I simulate displaying groups

Dim h,h1
With Exg2antt1
.HasLines = exontrol.EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ScrollBySingleLine = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("Name")
.Add("A")
.Add("B")
.Add("C")
End With
With .Items
h = .AddItem("Group 1")
.set_CellHAlignment(h,0,exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment)
.set_ItemDivider(h,0)
.set_ItemDividerLineAlignment(h,exontrol.EXG2ANTTLib.DividerAlignmentEnum.DividerBoth)
.set_ItemHeight(h,24)
.set_SortableItem(h,False)
h1 = .InsertItem(h,Nothing,"Child 1")
.set_CellValue(h1,1,1)
.set_CellValue(h1,2,2)
.set_CellValue(h1,3,3)
h1 = .InsertItem(h,Nothing,"Child 2")
.set_CellValue(h1,1,4)
.set_CellValue(h1,2,5)
.set_CellValue(h1,3,6)
.set_ExpandItem(h,True)
h = .AddItem("Group 2")
.set_CellHAlignment(h,0,exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment)
.set_ItemDivider(h,0)
.set_ItemDividerLineAlignment(h,exontrol.EXG2ANTTLib.DividerAlignmentEnum.DividerBoth)
.set_ItemHeight(h,24)
.set_SortableItem(h,False)
h1 = .InsertItem(h,Nothing,"Child 1")
.set_CellValue(h1,1,1)
.set_CellValue(h1,2,2)
.set_CellValue(h1,3,3)
h1 = .InsertItem(h,Nothing,"Child 2")
.set_CellValue(h1,1,4)
.set_CellValue(h1,2,5)
.set_CellValue(h1,3,6)
.set_ExpandItem(h,True)
End With
End With
|
|
1238
|
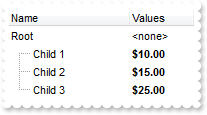
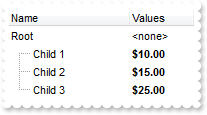
Is it possible to specify the cell's value but still want to display some formatted text instead the value

Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.MarkSearchColumn = False
With .Columns
.Add("Name")
With .Add("Values")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
End With
With .Items
h = .AddItem("Root")
.set_FormatCell(h,1,"'<none>'")
.set_CellValue(.InsertItem(h,Nothing,"Child 1"),1,10)
.set_CellValue(.InsertItem(h,Nothing,"Child 2"),1,15)
.set_CellValue(.InsertItem(h,Nothing,"Child 3"),1,25)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1237
|
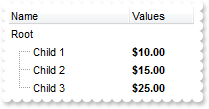
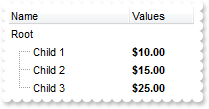
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

Dim h
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.MarkSearchColumn = False
With .Columns
.Add("Name")
With .Add("Values")
.SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortNumeric
.AllowSizing = False
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
End With
With .Items
h = .AddItem("Root")
.set_FormatCell(h,1," ")
.set_CellValue(.InsertItem(h,Nothing,"Child 1"),1,10)
.set_CellValue(.InsertItem(h,Nothing,"Child 2"),1,15)
.set_CellValue(.InsertItem(h,Nothing,"Child 3"),1,25)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1236
|
I have a right-aligned column with check-boxes with no text, but it is not perfectly aligned. Is there something I can do
With Exg2antt1
.BeginUpdate()
.TreeColumnIndex = -1
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.ShowFocusRect = False
With .Columns
With .Add("Default-Right")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
.HeaderAlignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Add("Custom-Right")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellDrawPartsOrder,"icon,icons,picture,caption,check")
.HeaderAlignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
End With
With .Items
.AddItem()
.AddItem()
.AddItem()
End With
.EndUpdate()
End With
|
|
1235
|
How can I specify that once I move or resize a bar other should be automatically moved/resized
Dim h1,h2
With Exg2antt1
.BeginUpdate()
.MarkSearchColumn = False
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,64)
End With
With .Items
h1 = .AddItem("Item 1")
.set_CellValue(h1,1,#9/21/2006#)
.set_CellValue(h1,2,#9/24/2006#)
.AddBar(h1,"Task",.get_CellValue(h1,1),.get_CellValue(h1,2),"")
h2 = .AddItem("Item 2")
.set_CellValue(h2,1,#9/21/2006#)
.set_CellValue(h2,2,#9/24/2006#)
.AddBar(h2,"Task",.get_CellValue(h2,1),.get_CellValue(h2,2),"")
.GroupBars(h1,"",True,h2,"",True)
.GroupBars(h1,"",False,h2,"",False)
End With
.EndUpdate()
End With
|
|
1234
|
How can I specify that once I move a bar other should be automatically moved
Dim h1,h2
With Exg2antt1
.BeginUpdate()
.MarkSearchColumn = False
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,64)
End With
With .Items
h1 = .AddItem("Item 1")
.set_CellValue(h1,1,#9/21/2006#)
.set_CellValue(h1,2,#9/24/2006#)
.AddBar(h1,"Task",.get_CellValue(h1,1),.get_CellValue(h1,2),"")
h2 = .AddItem("Item 2")
.set_CellValue(h2,1,#9/21/2006#)
.set_CellValue(h2,2,#9/24/2006#)
.AddBar(h2,"Task",.get_CellValue(h2,1),.get_CellValue(h2,2),"")
.GroupBars(h1,"",True,h2,"",True,3)
End With
.EndUpdate()
End With
|
|
1233
|
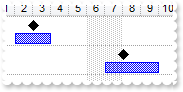
Is it possible to include the bar's caption in overlaying

Dim h
With Exg2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.Columns.Add("Task")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"A1","task")
.set_ItemBar(h,"A1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.AddBar(h,"Milestone",#1/3/2001#,#1/3/2001#,"M","milestone")
.set_ItemBar(h,"M",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/8/2001#,#1/12/2001#,"A1","task")
.set_ItemBar(h,"A1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.AddBar(h,"Milestone",#1/8/2001#,#1/8/2001#,"M","milestone")
.set_ItemBar(h,"M",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
.EndUpdate()
End With
|
|
1232
|
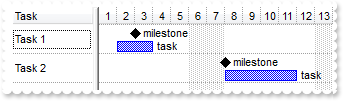
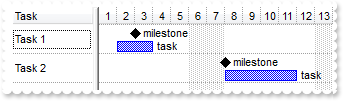
Sometimes, the milestone bars are not overlaying the task bars. What I am doing wrong
Dim h
With Exg2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.Columns.Add("Task")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"A1")
.AddBar(h,"Milestone",#1/3/2001#,#1/3/2001#,"M")
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/7/2001#,#1/10/2001#,"A1")
.AddBar(h,"Milestone",#1/8/2001#,#1/8/2001#,"M")
End With
.EndUpdate()
End With
|
|
1231
|
Is it possible to add milestone bars in the same overlaid group as task is

Dim h
With Exg2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.Columns.Add("Task")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.AllowCreateBar = exontrol.EXG2ANTTLib.CreateBarEnum.exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.set_PaneWidth(False,48)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"A1")
.AddBar(h,"Milestone",#1/3/2001#,#1/3/2001#,"M")
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/7/2001#,#1/10/2001#,"A1")
.AddBar(h,"Milestone",#1/8/2001#,#1/8/2001#,"M")
End With
.EndUpdate()
End With
|
|
1230
|
When adding a date column and setting the SortType to SortTypeEnum.SortDateTime, the column still sorts as a string. What am I doing wrong
Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Date").SortType = exontrol.EXG2ANTTLib.SortTypeEnum.SortDateTime
.Columns.Add("String")
With .Items
h = .AddItem(#1/1/2001#)
.set_CellValue(h,1,.get_CellValue(h,0))
h = .AddItem(#1/11/2001#)
.set_CellValue(h,1,.get_CellValue(h,0))
h = .AddItem(#1/2/2001#)
.set_CellValue(h,1,.get_CellValue(h,0))
End With
.Columns.Item(0).SortOrder = exontrol.EXG2ANTTLib.SortOrderEnum.SortDescending
.EndUpdate()
End With
|
|
1229
|
Is it possible to move an item from a parent to another
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.get_FindItem("D",0),.get_FindItem("A",0))
End With
.EndUpdate()
End With
|
|
1228
|
How can I change the identation for an item
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Items
.AddItem("A")
.AddItem("B")
.InsertItem(.AddItem("C"),"","D")
.SetParent(.get_FindItem("D",0),0)
End With
.EndUpdate()
End With
|
|
1227
|
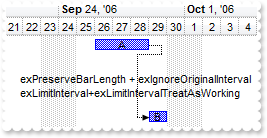
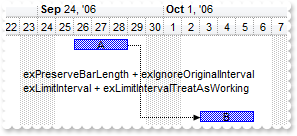
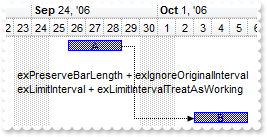
Moving the bars fail if I am using GroupBars, exBarCanResize on 0 and exBarKeepWorkingCount on True ( bars keeps the working units and at runtime user can not resize them ). Is it possible to use the GroupBars while user should not be able to resize the bars at runtime

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.set_ItemBar(h1,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
.set_ItemBar(h1,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,4)
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.set_ItemBar(h2,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
.set_ItemBar(h2,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,4)
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
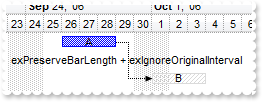
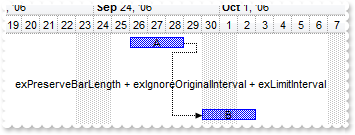
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking")
.GroupBars(h1,"",False,h2,"",True,95,"2")
End With
.EndUpdate()
End With
|
|
1226
|
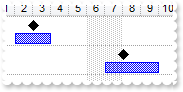
How can I collapse all items
Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(0,False)
End With
.EndUpdate()
End With
|
|
1225
|
How can I expand all items
Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Items")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(0,True)
End With
.EndUpdate()
End With
|
|
1224
|
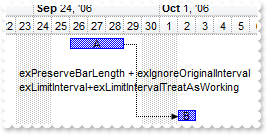
How can I specify the distance between bars to be in a specified range of working units

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking")
.GroupBars(h1,"",False,h2,"",True,95,"0;1;5")
.set_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1223
|
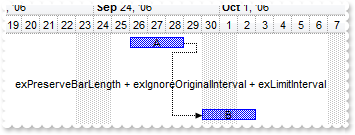
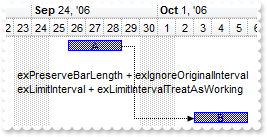
How can I specify the distance between bars to be in a specified range

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
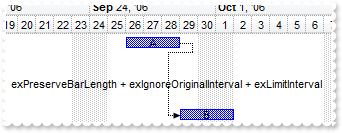
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval")
.GroupBars(h1,"",False,h2,"",True,31,"0;1;7")
End With
.EndUpdate()
End With
|
|
1222
|
How can I specify the distance between bars to be no more than a specified value in working units

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking")
.GroupBars(h1,"",False,h2,"",True,95,"0;0;2")
.set_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1221
|
How can I specify the distance between bars to be no more than a specified value

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval")
.GroupBars(h1,"",False,h2,"",True,31,"0;0;2")
End With
.EndUpdate()
End With
|
|
1220
|
How can I specify the distance between bars to be no less than a specified value in working units

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
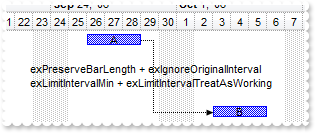
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking")
.GroupBars(h1,"",False,h2,"",True,79,"2")
.set_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1219
|
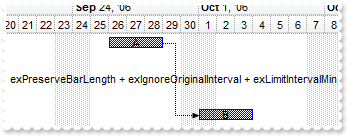
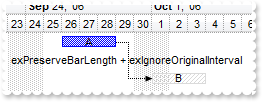
How can I specify the distance between bars to be no less than a specified value

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin")
.GroupBars(h1,"",False,h2,"",True,15,"2")
End With
.EndUpdate()
End With
|
|
1218
|
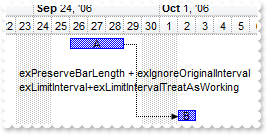
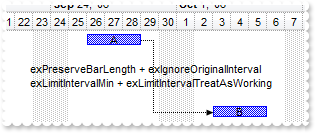
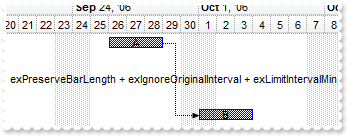
How do I specify the distance between bars to be exactly the specified value in working units

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
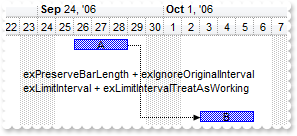
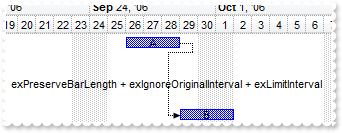
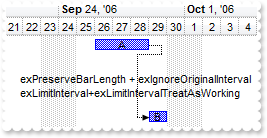
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking")
.GroupBars(h1,"",False,h2,"",True,95,"2")
.set_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1217
|
How do I specify the distance between bars to be exactly the specified value

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"","A")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Unknown",#9/26/2006#,#9/29/2006#,"","B")
.AddLink("L1",h1,"",h2,"")
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos,2)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos,0)
.set_Link("L1",exontrol.EXG2ANTTLib.LinkPropertyEnum.exLinkText,"exPreserveBarLength + exIgnoreOriginalInterval")
.GroupBars(h1,"",False,h2,"",True,7,"2")
End With
.EndUpdate()
End With
|
|
1216
|
How do I specify the day's duration to be working only
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1215
|
How do I specify the the user can't resize the bar at left side ( starting point )
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on left")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
.EndUpdate()
End With
|
|
1214
|
How do I specify the the user can't resize the bar at left side ( starting point )
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on left")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,2)
End With
.EndUpdate()
End With
|
|
1213
|
How do I specify the the user can't resize the bar at right side ( ending point )
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on right")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,1)
End With
.EndUpdate()
End With
|
|
1212
|
How do I specify the the user can't resize the bar at runtime
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCanResize,False)
End With
.EndUpdate()
End With
|
|
1211
|
How do I specify the day's duration to be at least a specified length
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","> 2 Days")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMinDuration,2)
End With
.EndUpdate()
End With
|
|
1210
|
How do I specify the day's duration to be maximum a specified length
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #9/20/2006#
.set_PaneWidth(False,48)
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#9/26/2006#,#9/29/2006#,"A","< 3 Days")
.set_ItemBar(h1,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMaxDuration,3)
End With
.EndUpdate()
End With
|
|
1209
|
I am trying to construct a timeline that is not date specific. My timeline starts at T=00:00:00 and then increases by 5 seconds. Is it possible

With Exg2antt1
With .Chart
.set_PaneWidth(False,0)
.FirstVisibleDate = 0
.UnitWidth = 48
.NonworkingDays = 0
With .get_Level(0)
.Label = "<%hh%>:<%nn%>:<%ss%>"
.Unit = exontrol.EXG2ANTTLib.UnitEnum.exSecond
.Count = 5
End With
End With
End With
|
|
1208
|
How can I specify the levels using the user's Regional and Language Options

With Exg2antt1
.BeginUpdate()
.Font.Name = "Arial Unicode MS"
.HeaderHeight = 36
With .Chart
.FirstVisibleDate = #5/30/2010#
.set_PaneWidth(False,0)
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
.UnitWidth = 36
.LevelCount = 2
With .get_Level(0)
.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
.ToolTip = .Label
.Unit = exontrol.EXG2ANTTLib.UnitEnum.exWeek
End With
With .get_Level(1)
.Label = "<%loc_ddd%><br><%d%>"
.ToolTip = .Label
End With
.ToolTip = "<%loc_ldate%>"
End With
.EndUpdate()
End With
|
|
1207
|
How do I arrange, format or layout the item on multiple levels or lines, as a subform

Dim h0,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Editor
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderHidden
.ItemsAllowSizing = exontrol.EXG2ANTTLib.ItemsAllowSizingEnum.exResizeItem
.MarkSearchColumn = False
.ScrollBySingleLine = True
.BackColor = Color.FromArgb(255,255,255)
.SelBackColor = Color.FromArgb(255,255,255)
.SelForeColor32 = &H80000012
With .Columns
.Add("")
var_Column = .Add("Column")
With var_Column
.Visible = False
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.EditType
End With
var_Column1 = .Add("Column")
With var_Column1
.Visible = False
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownType
End With
var_Column2 = .Add("Column")
With var_Column2
.Visible = False
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownType
End With
var_Column3 = .Add("Column")
With var_Column3
.Visible = False
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.CheckValueType
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exCheckValue2,1)
End With
End With
var_Column4 = .Add("Column")
With var_Column4
.Visible = False
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DateType
End With
.Add("Column").Visible = False
var_Column5 = .Add("Column")
With var_Column5
.Visible = False
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownType
End With
var_Column6 = .Add("Column")
With var_Column6
.Visible = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,0)
var_Editor = .Editor
With var_Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MemoType
.ButtonWidth = 17
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exDownArrow,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exEndKey,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exHomeKey,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exLeftArrow,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exMemoAutoSize,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exMemoVScrollBar,-1)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exPageDownKey,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exPageUpKey,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exRightArrow,0)
.set_Option(exontrol.EXG2ANTTLib.EditorOptionEnum.exUpArrow,0)
End With
.Visible = False
End With
.Add("Column").Visible = False
End With
With .Items
h0 = .AddItem("")
.set_CellValue(h0,9,"Dismiss")
.set_CellFormatLevel(h0,0,"12;"" ""[b=0][bg=RGB(248,248,248)]/("" ""[b=0][bg=RGB(248,248,248)]:12,(1;"" ""[b=0]/("" ""[b=0]:1,(25;(5;"" ""[b=0]/((""Subjec" & _
"t:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,("" ""[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"" ""[b=0][bg=RGB(" & _
"0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/1;"" ""[b=0]))/20;(""Location:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RG" & _
"B(0,0,0)]:1,2[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:10,""Label:""[b=0])):50,(1;"" ""[b=0][" & _
"bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,3[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/50;(10;"" ""[b=0]/" & _
"(1;"" ""[b=0][bg=RGB(255,0,0)]/(""Recurrence:""[b=0]:80,""Occurs every day effective 20/04/2007 from 01:00 to 01:01.""[b=0])/1;"" & _
"" ""[b=0][bg=RGB(255,0,0)])/10;"" ""[b=0])/23;(4[b=0]:20,""Reminder:""[b=0]:60,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0" & _
",0,0)]:1,5[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:5,6[b=0])):30,(("" ""[b=0]:10,""Show time" & _
" as:""[b=0])):90,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,7[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=R" & _
"GB(0,0,0)]))/(12;"" ""[b=0]/(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,8[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" "" & _
""[b=0][bg=RGB(0,0,0)]))/35;(5;"" ""[b=0]/("" ""[b=0],"" ""[b=0],(("" ""[b=0]:40,9[b=0])))/5;"" ""[b=0])),"" ""[b=0]:1)/1;"" ""[b" & _
"=0]),"" ""[b=0][bg=RGB(248,248,248)]:12)/12;"" ""[b=0][bg=RGB(248,248,248)]")
.set_CellHasCheckBox(h0,4,True)
.set_CellHasButton(h0,9,True)
.set_CellHAlignment(h0,9,exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment)
.set_CellVAlignment(h0,8,exontrol.EXG2ANTTLib.VAlignmentEnum.exTop)
.set_CellForeColor(h0,8,Color.FromArgb(0,0,0))
.set_CellHasButton(h0,6,True)
.set_CellValue(h0,6,"<img>1</img>")
.set_CellValueFormat(h0,6,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellHAlignment(h0,6,exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment)
.set_ItemHeight(h0,296)
End With
.EndUpdate()
End With
|
|
1206
|
How can I arrange the columns on multiple levels

Dim h
With Exg2antt1
.BeginUpdate()
.DefaultItemHeight = 48
With .Columns
.Add("Title").Visible = False
.Add("FirstName").Visible = False
.Add("LastName").Visible = False
.Add("Photo").Visible = False
With .Add("Address")
.Visible = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
End With
With .Add("Personal Info")
.FormatLevel = "3:48,(0/1/2),4:96"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellFormatLevel,"3:48,(0/1/2),4:96")
End With
End With
.Chart.FirstVisibleDate = #1/1/2010#
.Chart.Bars.Item("Task").OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
With .Items
h = .AddItem("Sales Representative")
.set_CellValue(h,1,"Nancy")
.set_CellValue(h,2,"Davolio")
.set_CellPicture(h,3,Exg2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
.set_CellValue(h,4,"507-20th Ave. E.Apt. 2A")
.AddBar(h,"Task",#1/1/2010#,#1/5/2010#,2,2)
.AddBar(h,"Task",#1/4/2010#,#1/8/2010#,1,1)
End With
.EndUpdate()
End With
|
|
1205
|
Is it possible to display a bar only using a gradient color using the exBarColor option

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.set_PaneWidth(False,96)
With .Bars.Item("Task")
.StartColor = Color.FromArgb(255,255,255)
.EndColor = .StartColor
.Height = 17
End With
End With
.Columns.Add("Types")
With .Items
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,227)
h = .AddItem("W/h Color")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,227)
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
End With
.EndUpdate()
End With
|
|
1204
|
Is it possible to display a bar only using a gradient color

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.set_PaneWidth(False,96)
With .Bars.Item("Task")
.StartColor = Color.FromArgb(255,255,255)
.EndColor = .StartColor
.Height = 17
End With
End With
.Columns.Add("Types")
With .Items
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,227)
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
End With
.EndUpdate()
End With
|
|
1203
|
Is it possible to display a bar only using a gradient color

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.set_PaneWidth(False,96)
With .Bars.Item("Task")
.StartColor = Color.FromArgb(255,255,255)
.EndColor = .Color
End With
End With
.Columns.Add("Types")
With .Items
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
h = .AddItem("W/h Gradient")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,99)
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
End With
.EndUpdate()
End With
|
|
1202
|
How can I display a specified bar only with a thicker border

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.set_PaneWidth(False,96)
End With
.Columns.Add("Types")
With .Items
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
h = .AddItem("W/h Border")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,4099)
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
End With
.EndUpdate()
End With
|
|
1201
|
Is it possible to display the shadow for a specified bar

Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.set_PaneWidth(False,96)
End With
.Columns.Add("Types")
With .Items
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
h = .AddItem("W/h Shadow")
.AddBar(h,"Task",#1/4/2010#,#1/9/2010#,"")
.set_ItemBar(h,"",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,8195)
.AddBar(.AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,"")
End With
.EndUpdate()
End With
|